- MAIN PAGE
- – elvtr magazine – HOW TO CRAFT AN OUTSTANDING UX DESIGN FOR YOUR VIDEO GAME APP
HOW TO CRAFT AN OUTSTANDING UX DESIGN FOR YOUR VIDEO GAME APP

Think video games are just child's play?
Since 2017, the video game industry has been booming, raking in about $116 billion globally each year. In the United States alone, over 66% of folks are gaming daily, and the typical gamer is 33 years old.
Holding a gamer's attention can be a tough cookie to crack. That's where talented UI and UX designers, as well as developers, come into the picture. In this piece, we'll zoom in on how you can elevate your video game's UI and UX design.
Why Stellar UI/UX Design is Crucial for Gaming Apps
When discussing web or mobile game development, our minds often jump to graphics and gameplay. But that's only part of the story for creating a memorable user experience. Here's where UX starts playing its vital role. Let's first clarify what game UI/UX actually is and why it's a big deal.
Through excellent UX design, you provide players with cues to better understand the game, thus enhancing their overall experience. Moreover, you can identify and remedy any sticking points where gamers might throw in the towel due to difficulty, frustration, or plain old boredom.
Eleven Tips for Crafting Unbeatable Game UI/UX Design
#1. Consider the Game Genre
Your game's genre will largely dictate the user experience. For example, if you're creating a shooter game, UX research will likely reveal that the user interface needs to be clean and straightforward. This is because shooter games are fast-paced and action-packed.
Conversely, in life simulation games like The Sims 4, rapid reactions aren't crucial. As a game artist focused on UI/UX, you can offer users more hints and employ longer flows—the series of actions needed to reach a goal—and include more intricate details.
#2. Embrace the Philosophy 'Less is More'
The core aim of any game is to captivate and elicit emotions. However, the experience must also be user-friendly. When it comes to UI and UX design for a video game, the mantra 'less is more' applies. Overloading your game with complex animations and pop-ups won't do you any favours.
#3. Make Your UI Design Inclusive
In today's world, millions suffer from vision-related issues. A 2021 WHO report stated that over 2.2 billion people worldwide are dealing with vision problems. Keeping this in mind, your video game's UI should be accessible to all, including those with visual impairments. Utilise customisable UI elements and pick easy-to-read fonts like Roboto, Open Sans, or San Francisco.
A useful tool to improve font readability is the Kern Type game.
For those with colour vision deficiencies, employ contrasting colour schemes. Shades can vary as long as they maintain a difference in brightness.
Recommended courses
#4. Choose an Appropriate Font Size
It's frustrating to squint while gaming. To ensure your text is readable on all devices, consult the Xbox Accessibility Guide. It recommends specific font sizes for different platforms:
- Console: 20pt (26px) at 1080p; 29pt (39 px) at 4k
- PC/VR: 14pt (18px) at 1080p; 27pt (36px) at 4k
- Mobile: 14pt (18px) at 100 DPI; 27pt (36px) at 200 DPI; 54pt (72px) at 400 DPI; scale linear as DPI increases
Alternatively, you can test your game on various screen sizes to find the perfect balance.
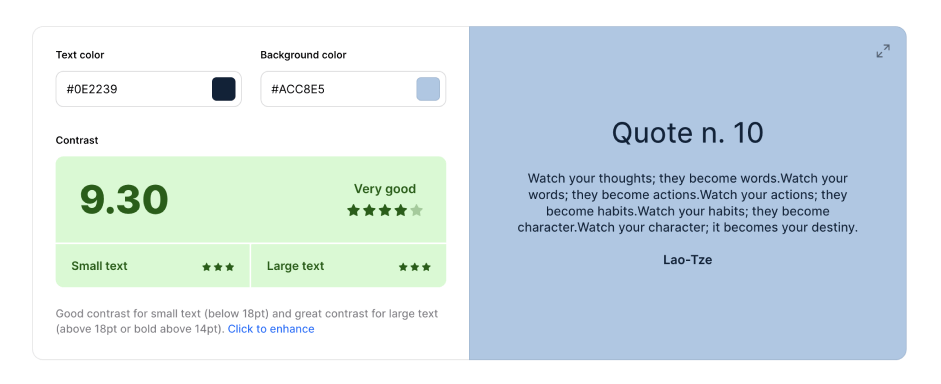
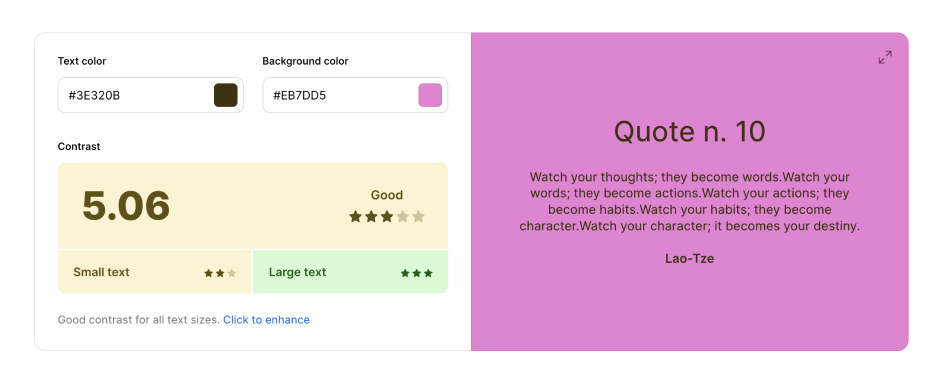
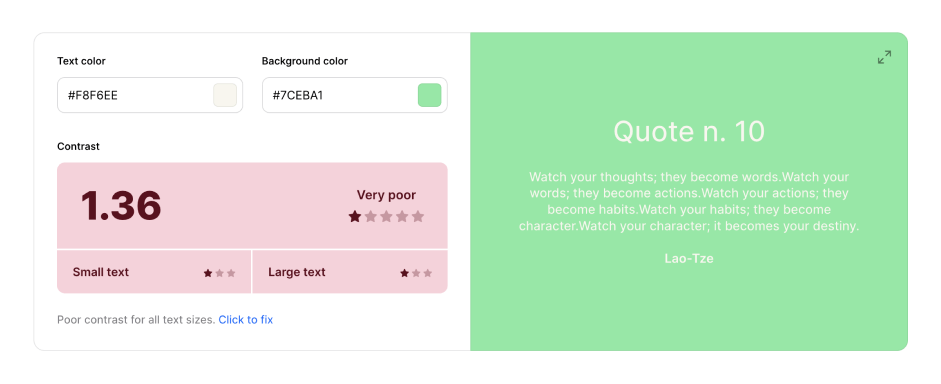
#5. Ensure Adequate Font-Background Contrast
Low contrast between text and background can hamper readability. There are specific web and mobile game development tools, like colour contrast checkers, that help you evaluate if your contrast is up to par.
#6. Design User-Friendly Navigation
Screen real estate is at a premium in any game. While designers use various tricks to maximise this space, it shouldn't come at the cost of navigability. Simple sidebars or hamburger menus can be quite effective. Providing an option to hide or show these navigation tools can also reduce player annoyance.
In video games, augmented reality game menus displayed over the main action have become commonplace.
Another interesting idea is a carousel that loops infinitely and snaps game modes into the centre as the user scrolls, updating the description at the bottom accordingly.
Information overload can overwhelm players. Instead, integrate tutorials and tooltips into the gaming process. You can use:
- Short intro videos or popups for first-timers
- Popup guides with concise instructions
- Visual paths for step-by-step gameplay
- Bold arrows to guide direction
- Hover effects for better button comprehension
- An option to turn off tips
#8. Limit Text in Dialogue Boxes
For dialogue boxes, two lines of text are ideal, with no more than 47 characters per line as suggested by Netflix and BBC. Contrast and font size remain critical, so feel free to experiment while keeping those factors in mind.
#9. Allow Skipping of Tutorials
For players revisiting your game, repetitive tutorials can be irritating. Improve the user experience by allowing both new and returning players to skip instructions.
#10. Be Mindful of Pop-Up Design
Pop-ups can be both informative and annoying. When designing these, maintain consistency with your game's overall style. Make sure all functional elements, like buttons, stand out and are easy to interact with. It's also wise to dim the background slightly when a pop-up appears, indicating that the game is paused.
#11. Utilise User Feedback
Different methods can be used to gather useful feedback to refine your game's UI/UX design. These include:
- User testing and intent polls
- Online feedback forms
- Scrolling and click behaviour heatmaps
Don't rely solely on one method. Triangulate your UX research to corroborate the accuracy and relevance of your data.
Unique Hurdles in UI/UX for Gaming Apps
Working on UI/UX in the gaming arena comes with its own set of particular obstacles:
- Device Speed & Battery Life: Good UX design in a game can boost how well the app runs and help conserve battery. On the flip side, an app filled with intense animations can drain a device's resources quickly.
- Tech Compatibility: Players aren't always tech-savvy and may not know what hardware specs are necessary. The solution? Design a UX that's not just sleek but also works smoothly on lower-end devices and less reliable internet connections.
- Rules & Standards: Going global means navigating a labyrinth of laws and regulations. The International Association of Gaming Regulators (IAGR) aims to harmonise regulatory practices worldwide. It serves as a guiding light for best practices in the international gaming industry.
In a crowded market, your video game needs a unique selling proposition. While snazzy visuals and fun gameplay are key, excellent UI/UX design serves as the binding agent. It's what blends all elements into a standout, user-friendly experience, ensuring players come back for more.
Keeping all these aspects in check ensures your game isn't just another app, but a well-thought-out experience that maximises user satisfaction.